Composition
Hardware: Graphics I/O device
Graphics software: general programming software package, special application software package
General category: Provides an extended set of graphics functions that can be used in high-level programming languages (such as OpenGL)
Basic functions: primitive generation, attribute setting, selection observation and implementation transformation, etc.
Special class: Don’t care about the graphics operation process (for example, CAD system)
System composition
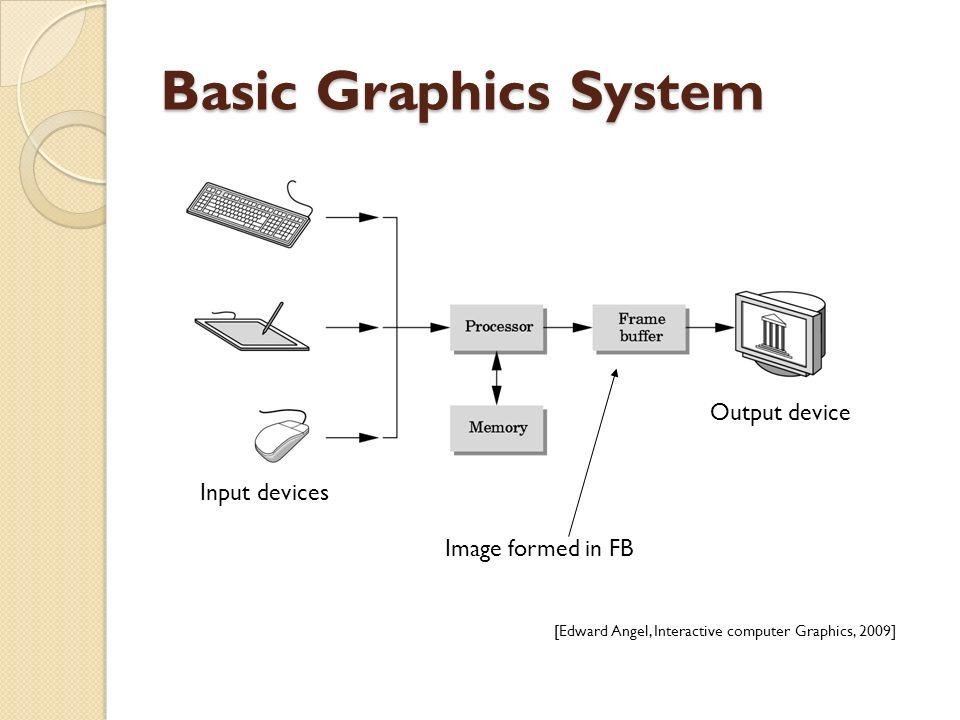
Computer graphics system consists of hardware and software. The hardware includes: main computer, graphics display and I/ O interactive tools and storage devices; software includes operating systems, high-level languages, graphics software and application software.
The main difference between modern computer graphics systems and general computer systems is that they have graphics input and output devices, as well as necessary interactive tools, and have higher requirements in terms of speed and storage capacity. In addition, people are also an integral part of this system.
1. Basic functions of graphics system
1, calculation function
2, storage function
3. Input function
4. Output function
5. Dialogue function
Second, the classification of graphics system
1. Graphics system based on mainframes;
2. Graphics systems based on medium-sized computers or super minicomputers;
3. Based on engineering workstations Graphics system;
4. Graphics system based on microcomputers;
Graphics hardware equipment
First, display equipment
The display device is the part that ultimately produces the graphic display effect. Various types and technologies of display devices have appeared, but the cathode ray tube (CRT) is still the dominant one.
1、CRT
(1 ) MonochromeCRT
Principle: The electric field is used to generate high-speed focused electron beams, which are deflected to different parts of the screen surface to produce Visible graphics.
Composition: electron gun, deflection system and phosphor screen.
Electron gun: The current passes through the filament to generate heat, that is, the cathode is heated to emit an electron beam, a certain positive voltage is applied to the focusing electrode to focus it into an electron beam, and then the accelerating electrode (may be multiple ) Applying a positive voltage to accelerate the electron beam, so that it has enough energy to shoot toward the phosphor screen; there is a control electrode near the cathode, after applying a negative voltage, the strength of the electron beam can be controlled, and the electron beam can also be cut off.
Deflection system: the deflection can be controlled by an electrostatic field or a magnetic field (mostly use a magnetic deflection system).
When using an electrostatic field, two sets of vertical and horizontal flat plates are placed inside the neck of the cathode ray tube.
The magnetic deflection system is an external deflection system. It has two coils wound around the tube neck. When the electron beam passes through the coil, the magnetic field of one coil deflects the electron beam horizontally, and the other makes it vertical Deflection.
The most important characteristic of the deflection system is sensitivity, which reflects the magnitude of the deflection angle that the deflection signal can produce.
Fluorescent screen: The fluorescent screen is coated with fluorescent powder, and the electron beam bombards a certain point of the fluorescent layer to produce fluorescent bright spots. When the electron beam leaves this point, its brightness decays exponentially with time. Afterglow time refers to the time required for the light value to decay to 1/10 of the initial value. The afterglow time of phosphors used in graphics devices is generally tens to hundreds of milliseconds. In order to get a stable, non-flickering picture, it needs to be constantly refreshed.
The quality of the monochrome CRT display image depends on: the size of the single spot diameter inherent in the device and the "addressability". Addressability can be understood as the number of single light spots that can be used per unit length. It is generally desirable that the diameter of the dot be larger than the dot pitch. The maximum number of light spots that a CRT can recognize in the horizontal or vertical direction is called the resolution.
(2)ColorCRT
There are two basic methods for generating color display: Ray penetration method, shadow orifice method.
Ray penetrating method: Used in random scan displays, it is coated with two layers of phosphor (red and green) on the screen, the color of the display depends on the ray penetrating The depth of the fluorescent layer: low-speed electrons can only excite the outer layer of red powder, and medium-speed electrons can excite green powder and red powder to produce two additional colors: orange and yellow, and high-speed electrons can penetrate the red layer to excite green powder. This is an inexpensive method, but the graphics quality is low.
Shadow orifice method: It is widely used in raster scanning systems. This kind of CRT screen is coated with many groups of triangular phosphors, and each group has three phosphor dots. When a certain group of phosphors are excited, they emit three primary colors. Three electron guns corresponding to it. There is a shadow hole grid on the back of the screen. There are many small holes on the screen, corresponding to the triples on the screen. Three beams of electrons are focused into a group of rays, passing through the small holes, activating a triple on the screen, and color dots appear. By controlling the strength of the electron beam, the excited three primary colors can be mixed into a wide range of color levels. The diameter of the shadow orifice plate has a greater impact on the resolution of the CRT. The diameter is small and the graphics quality is good, but the cost is high and difficult.
(3) Direct-view storage tubeDVST
The writing electron gun of this kind of storage tube is no different from ordinary CRT, but the electron beam is not directly written on the phosphor screen, but on the storage grid in front of the phosphor screen. This is a very thin metal mesh with a medium on it. The high-energy electron beam emitted by the writing electron gun bombards the electrons in the medium on the grid, and the bombarded place on the grid shows a positive charge, that is, a positive charge track is formed. The low-energy electrons emitted by the second electron gun (reading electron gun) flow to the collector. The collector spreads these electrons evenly and flows to the storage grid. The positively charged area on the storage grid attracts electrons and makes them glow by bombarding the phosphor screen. Others The position does not pass electrons, that is, the memory gate plays a role in storing patterns and controlling the passage of electrons. Advantages: low price, no high refresh required; disadvantages: selective modification cannot be made.
2, other types of display devices
A, plasma panel display
Advantages: light weight , No need to refresh the cache; Disadvantages: low resolution and high price.
B. Liquid crystal display device LCD
Advantages: low price, light weight, small size and low consumption; disadvantage: passive display.
C, electronic light-emitting display
Advantages: high brightness, fast on and off; disadvantages: high price, high power consumption.
3, Random Scan Display
The graphics displayed are processed by the computer into the display instructions of the display, that is, display files or display Files and display instructions are sent to the buffer memory of the display via the interface circuit, and the fixed memory stores display instructions such as commonly used characters and numbers. The graphics controller fetches the display instructions in the buffer or fixed memory and executes them in sequence. The digital information such as the brightness and displacement in the display command is transformed into the physical quantity that controls the deflection and brightness of the electron beam by the wire generator, that is, voltage and current. Then the tube head control circuit deflects the electron beam to the desired position with the desired brightness. And continue to refresh to make it stable display. Since the positioning and deflection of the electron beam are random, it is called random scanning.
Advantages: high resolution, obvious contrast, rich software; disadvantages: expensive.
4, raster scan display
The raster scan CRT screen can be divided into m scan lines, each line is divided into n small dots, each dot is called a pixel, each pixel corresponds to a number of bits in the frame buffer memory, and only one bit is needed for a black and white image; if each pixel uses i bits to represent its gray level, then Can produce 2i gray scale or color. That is, in the frame buffer of the raster scan display, what is stored is not the display command, but the brightness or color information of the corresponding pixel. This information is called a bitmap.
The computer converts the graphics and images to be displayed into bitmaps, and sends them to the frame buffer via the interface circuit. The graphics controller controls the electron beam to follow a fixed scan line and scanning sequence and read it from the frame buffer. The pixel value scans the entire screen. After the scan is completed, the display controller applies to the computer for interruption, so that the computer can use the time of the frame retrace to modify the content in the frame buffer, so as to modify the picture.
To get a stable picture, it needs to be refreshed; high-speed and large-capacity memory is required; scanning is divided into interlaced and progressive.
The advantages of the raster scan display: line and surface graphics, the picture is real; the price is low; the disadvantages: the conversion is time-consuming and the software is complicated.
5, display processor(DPU)
In the graphics system, in order to reduce the Burden, generally in addition to the CPU, there is a dedicated display processor (DPU) to interact with the CPU and control the operation of the display device.
(1) DPU of random scanning system
The DPU of random scanning system is very different, and the complexity is different.
This kind of DPU can be equipped with a cache or not (with the help of main memory). When there is no cache, the host CPU runs the program to form the display file of the DPU, and the host CPU starts the display file. The starting address is sent to the instruction counter of the DPU. The DPU reads the display instructions from the memory in turn according to this starting address, and sends them to the instruction register, then decodes the opcode, and executes the instructions with the participation of the control logic. This kind of DPU is relatively simple. But the one with cache is more complicated and powerful.
(2) DPU of raster scanning system
In a simple raster scanning system, the CPU first calculates the frame buffer address corresponding to the coordinates of each pixel point, and assigns the brightness Or the color value, but the function is weak and the efficiency is low. The raster scanning system with independent DPU can overcome the above-mentioned shortcomings.
This DPU is specifically used to scan and convert output pixels into pixel bitmaps, and perform raster operations such as pixel or pixel block shifting, copying, and modification. The raster scan system with independent DPU has three memories: system memory, display processor memory, and frame buffer memory.
The simple DPU only performs some possible graphics-related operations; while the stronger ones can achieve interactive operations such as cropping, window view transformation, and pick-related logic and feedback. Some DPUs also have a display table memory to store display instructions in segments, and operations such as transformation and redrawing can be performed through these segments.
(3) The development stage of DPU
The first-generation single-chip graphics processor: Hitachi’s HD-63484 in 1984; Texas Company’s TMS34010 in 1986; Intel The company's 82786.
The second-generation single-chip graphics processor: the 72120 of NEC; the TMS34020 of Texas in 1988; the GDP of Hitachi.
Multi-chip graphics processor: AMD’s 9560 four-pixel data stream manager; National Semiconductor’s Advanced Graphics Chipset (ADCS).
General-purpose microprocessors are used as graphics processors: Forlandi VARS.

Graphics machine with pipeline multi-processor structure: Each high-level graphic command needs to go through a process of geometric transformation step by step, and finally form an output in the form of a bitmap. A typical pipeline structure includes three independent processors: a display table or command processor, a geometry processor, and a display controller or display processor, which is actually much thinner than three. Its performance is much higher than a single-chip graphics processor, Texas Instruments' 88XX.
Illustration system of array structure: T800 of Immos.
Second, hard copy equipment
1, dot matrix printer
2, pen plotter
3, electrostatic plotter
4, laser printer
5, inkjet plotter
6, thermal conversion printer
7 , Camera
3. Input device
The graphic input device can convert the user’s graphic data and various commands into electrical signals and transmit them To the computer. From a logical point of view, it can be divided into six functions, namely positioning, strokes, value sending, selection, picking and character strings, also known as six kinds of logical devices. The so-called logical device refers to a device defined by logical function, not a specific physical device. The actual physical device is often a combination of certain logical devices.
1. Locator: used to indicate a position, the input is x, y. Common locators are: coordinate digitizer, graphics tablet, mouse, trackball, joystick, touch control panel, acoustic input panel, etc.
2. Picker: used to pick up a shape, group of pictures or pixels on the display screen. Typical pick-up devices include light pens and graphics tablets.
3. Setter: It is a physical device that provides a scalar value.
4. Keyboard: used to input characters or strings, etc.
5. Keys: used to select from a group of actions or functions, such as a programmed function keyboard.
6. Other equipment: such as voice recognizer, etc.
Graphics software system
First, the composition of graphics software
The graphics software system should have a good structure and be reasonable Hierarchical modular structure for easy design, maintenance and debugging.
1. Zero-level graphics software: it is the lowest level software, which mainly solves the communication and interface problems between the graphics device and the host. It is also called the device driver. It is some of the most basic input and output subroutines. The program is of high quality, it is system-oriented, not user-oriented.
2. First-level graphics software: also known as basic subroutines, including program modules that generate basic graphic elements and manage equipment, which are both system-oriented and user-oriented.
3. Second-level graphics software: also called functional subroutines. It is compiled on the basis of first-level graphics software. Its main task is to establish graphics data structure, define, modify and output graphics; and establish various The connection between graphics devices must have a strong interactive function, which is user-oriented. (The above three levels are usually referred to as supporting software)
4. Three-level graphics software: graphics software to solve a certain application problem. It is a part of the entire application software. It is usually written by the user or with the designer. Write together.
Second, the basic graphics software
1. The content of the basic graphics software
The basic graphics software is the supporting software of the graphics system. Its functions can vary according to needs, but its basic content should generally include:
(1) System management program;
(2) Define and output basic pixels and composites Pixel graphics program;
(3) Graphic transformation, including geometric transformation, windowing, cropping, etc.;
(4) Real-time input processing program;
< p>(5) Interactive processing program;2. Method of establishing basic graphics software
(1) Add graphics package on the basis of high-level language;
< p>(2) Modify the high-level language;(3) Special high-level graphics language;
3. The connection between graphics software and other software resources
p>
1. The choice of high-level language
The graphics software package is based on a certain high-level language. The following factors should be considered when choosing which high-level language:
Choose a language that is more common in the field of engineering technology;
High-level language with modular structure;
Language with richer supporting software;
Rich data types Flexible language;
Language with stronger I/O function;
Language with better target program quality;
2, OS selection
The strength of the OS system greatly affects the functions of other system software. In addition, the graphics system has many I/O devices. To manage these devices, you can develop graphics OS, modify OS, and manage graphics software packages themselves.
Four. Practical graphics software package
1. IBM-PC basic assembly instruction driver
(1) Set screen status;
(2) Draw a point;
(3) Set the screen to character mode;
2, Microsoft C/C++ runtime library routines
p>(1) Configuration method and environment;
(2) Set coordinates;
(3) Set low-level graphics palette;
(4) Set attribute values;
(5) Generate graphics and text output;
(6) Transfer images and display fonts;
Graphics software Standards
The graphics standards that have been formulated are all interface standards. These standards aim to standardize the interface between the two parts of the graphics system. They are divided into two categories:
Data interface standards : Used to determine the standard of data transfer and communication between the interfaces of the system;
Subprogram interface standard: stipulates the standard of the function and format of the application calling the subprogram;
The location is different, the service provided is also different.
(1) Basic graphics exchange specificationIGES
It became an ANSI standard in 1981. Its function is to exchange data between different graphics systems. Its basic unit is an entity. The entities are divided into three categories: geometric entities, description entities and structural entities. The file format is composed of a sequential file with ASCII code and a record length of 80 characters. The file is divided into five sections and an error handling mechanism is provided.
(2) Graphics Core SystemGKS
GKS Provides a functional interface between application programs and graphics input and output devices. It is a subroutine interface standard and is the core of a language-independent graphics system.
GKS is the core of the system. The graphics function it provides is independent of special graphics equipment. It can call input, output, input and output, independent image segment storage, metafile output, metafile input, etc. Six kinds of abstract physical devices (graphic workstations), which allow output pixels to be transformed and transmitted on different workstations; it includes basic pixels such as line elements, point elements, character elements, and raster elements, which work and combine in the manner of segments , Use meta files to transfer graphics between graphics systems. GKS is a two-dimensional graphics standard, and GKS-3D is a three-dimensional graphics standard.
(3) Programmer-level hierarchical graphics systemPHIGS
It is ANSI promulgated in 1986 to provide application programmers with a subprogram interface standard for controlling graphics devices. It can be divided into nine program modules to be implemented separately. Each module is independent and only connects to other modules through a common data structure. . All graphics data are organized in units called structures, and the structures are connected through hierarchical calls. The structure can include graphic elements, model transformation matrix elements, observation selection elements, application data elements, and structure call elements. The application can create a structure by calling a non-existing structure, opening an existing structure, logging a non-existing structure on the workstation, and quoting a structure name when changing the structure identifier. And provides an effective means of editing the structure. Compared with GKS, its difference is reflected in: data structure, modifiable, attribute storage, output pipeline, etc.
(4) Computer graphics device interfaceCGI
It is a device interface draft proposed by ISO TC 97. It is consistent with the VDI standard published by ANSI in 1985. It provides a standard for visual graphics device drivers and is a program interface standard.
(5) Computer Graphics MetafileCGM
It is a standard proposed by ANSI in 1986 and became an ISO standard in 1987. It is a set of device-independent semantic and lexical definition graphics file formats that provide random access, transmission, and simple definition of images. Versatility is its key attribute, and it is a static graphics generating metafile. The standard consists of two parts, one is the functional specification, which describes the corresponding file format with abstract lexicon; the other is the description of the three standard coding forms of CGM, namely character, binary and clear text coding.
